Cara Menggunakan Cookie-Free Domain Untuk Meningkatkan Performa Website pada cPanel
0 people liked this article
A. Pendahuluan
Cookie biasa digunakan untuk menyimpan Informasi registrasi individual seperti nama, konten keranjang belanja Anda, dan design halaman web yang Anda suka, Informasi yang dikumpulkan oleh Cookie ini akan menawarkan proses login dan autentikasi yang cepat, pengalaman scanning yang personage berdasarkan settingan Anda, pengalaman on the web shopping yang lebih menyenangkan, pengelolaan iklan yang lebih sesuai dengan ketertarikan Anda, dan masih banyak lagi. Jadi, Cookie mempermudah web server untuk mempersonalisasi informasi agar sesuai dengan kebutuhan dan kesukaan Anda ketika Anda mengunjungi website tersebut.
Akan tetapi tetapi itu tidak berarti setiap permintaan HTTP membutuhkannya. Misalnya, saat Anda membuka halaman dengan gambar static, masing-masing akan memicu permintaan HTTP. Tetapi gambar tidak berubah tergantung pada siapa yang memuatnya, jadi menyajikan cookie adalah pemborosan bandwidth. Anda mungkin ingin memuat gambar yang berbeda untuk pengguna yang berbeda, tetapi itu ditangani di HTML halaman web. Degan kata lain halaman website akan membutuhkan cookie dan gambar tidak membutuhkan cookie.
Cookie-free domain memungkinkan Anda memisahkan konten yang memerlukan cookie dan dari konten yang tidak, memastikan bahwa situs Anda hanya menyajikan cookie saat diperlukan saja. Dalam artikel ini, kami menjelaskan cara menyiapkan dan menggunakan domain bebas cookie. Kami menggunakan WordPress sebagai contoh, tetapi proses serupa bekerja dengan sistem manajemen konten dan toko e-niaga lainnya. Dalam panduan ini kami akan memberikan contoh untuk mengkonfigurasikan cookie-free domain pada domain yang menggunakan wordpress.
B. Konfigurasi
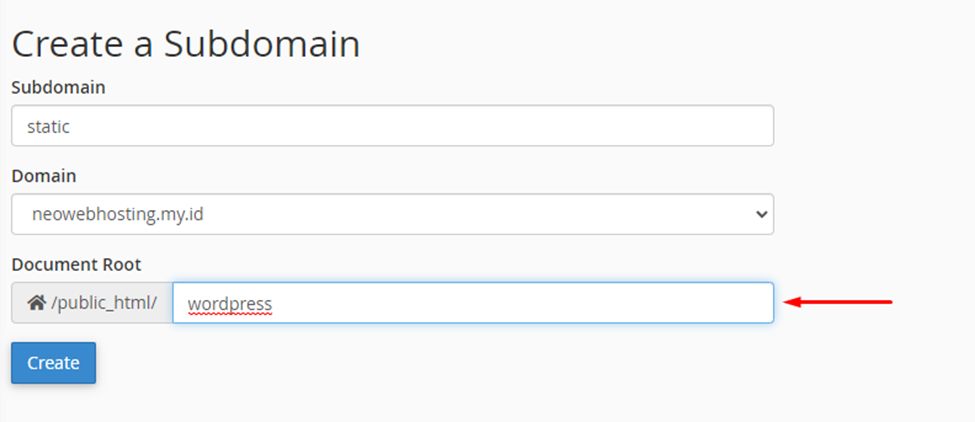
1. Anda harus membuat subdomain yang isinya adalah file static atau file yang data nya tidak akan berubah. contoh domain utama adalah neowebhosting.my.id dan subdomain nya adalah static.neowebhosting.my.id .
2. pointing document root subdomain nya ke wordpress yang sudah diinstalasi pada domain utama, dalam panduan ini untuk domain utama folder untuk penginstalan wordpress ada pada public_html/wordpress.

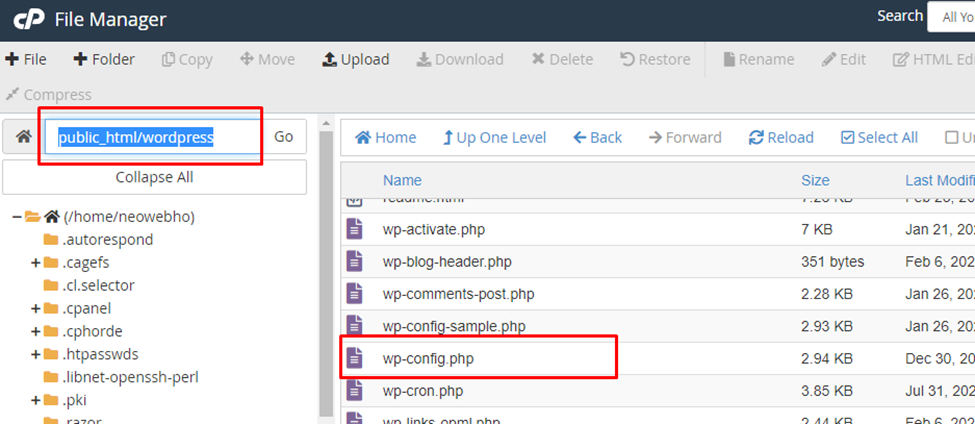
3. Lalu konfigurasi file wp-config.php, pada panduan ini untuk file wp-config.php berada pada menu file manager dan berada di direktori public_html/wordpress.

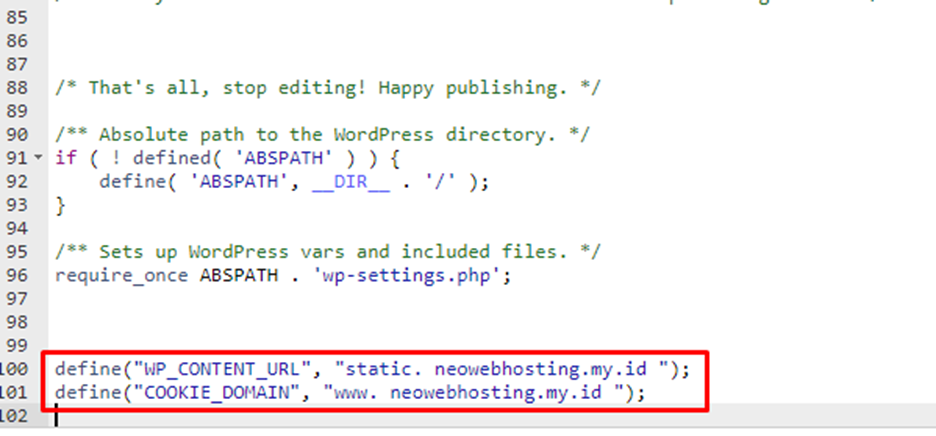
Edit file wp-config.php dengan cara klik kanan lalu pilih edit. Dan tambahkan baris perintah berikut pada bagian paling bawah lalu save changes :
define("WP_CONTENT_URL", "static. neowebhosting.my.id ");
define("COOKIE_DOMAIN", "www.neowebhosting.my.id "); 
Untuk panduan pada domain sudah selesai, kemudian konfigurasikan juga pada sisi database nya.
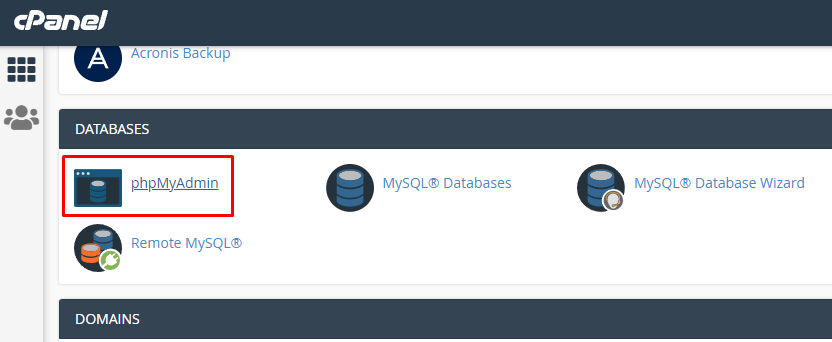
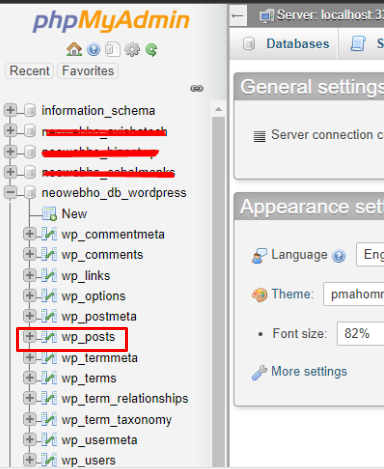
1. ke menu database >> phpmyadmin

2. pilih dabase yang digunakan oleh wordpress dan pilih table post.

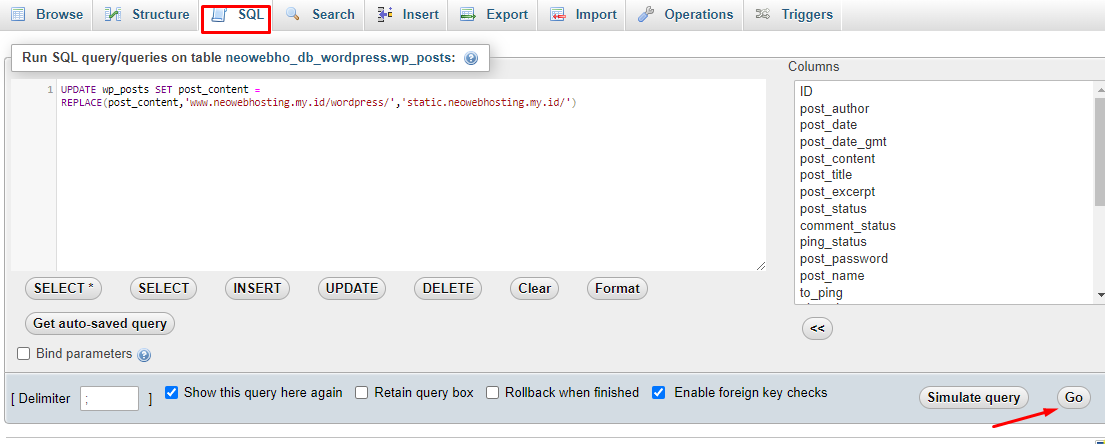
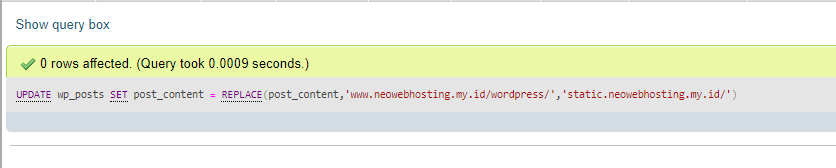
3. lalu isikan query database berikut dan klik go.
UPDATE wp_posts SET post_content = REPLACE(post_content,'www.neowebhosting.my.id/wordpress/','static.neowebhosting.my.id/') 

C. Kesimpulan
Dengan demikian anda sudah mengkonfigurasikan website wordpress anda baik disisi wp-config.php dan database nya dari penggunaan cookie-free. Semoga artikel yang telah kami sampaikan dapat membantu Anda. Anda juga dapat menemukan artikel lainnya melalui halaman Knowledge Base Biznet Gio. Jika Anda masih memiliki kendala teknis terkait dengan layanan Biznet Gio, Anda dapat menghubungi kami melalui email support@biznetgio.com atau dapat melalui telpon (021) 5714567.
Popular Articles
-
Cara Install & Konfigurasi Monitoring Cacti Serta Mengetahui Fungsi Fitur Pada Cacti
11 people say this guide was helpful
-
Cara Mengaktifkan Telnet pada Windows 7, 8 dan 10
4 people say this guide was helpful
-
Install dan Konfigurasi Samba Server pada Ubuntu
3 people say this guide was helpful
-
Jenis-Jenis Software Virtualisasi untuk Membuat Virtual Machine
7 people say this guide was helpful